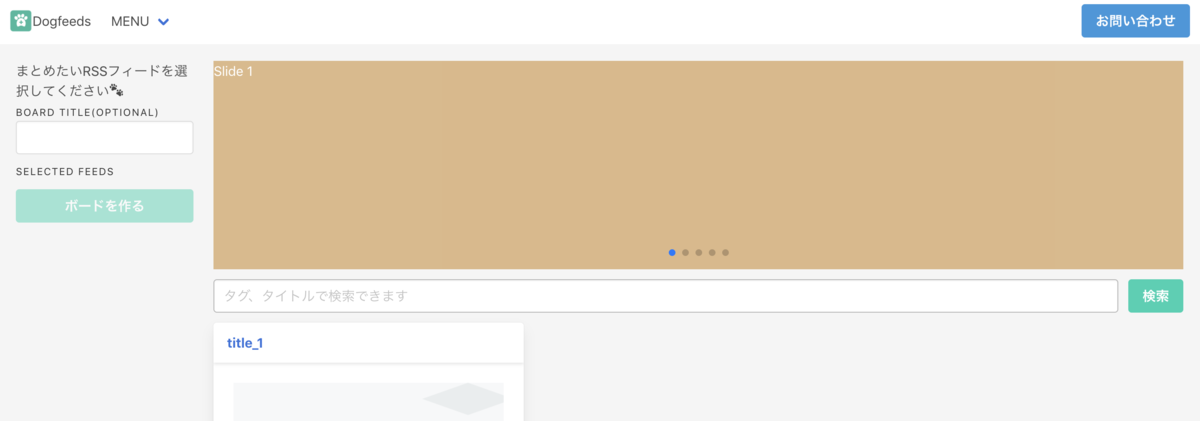
Bulmaのcolumns内にSwiperの要素を配置すると以下のような感じで盛大にレイアウトが崩れる。。。

Bulmaのissueも上がっているが特にいい感じの回答も無くCloseされている😢
なので色々調べてみたところ、display: -webkit-box;がswiperのcssで上書きされてdisplay: flexになることによって起こっているように見えたので、

※display: flexを外すといい感じになる
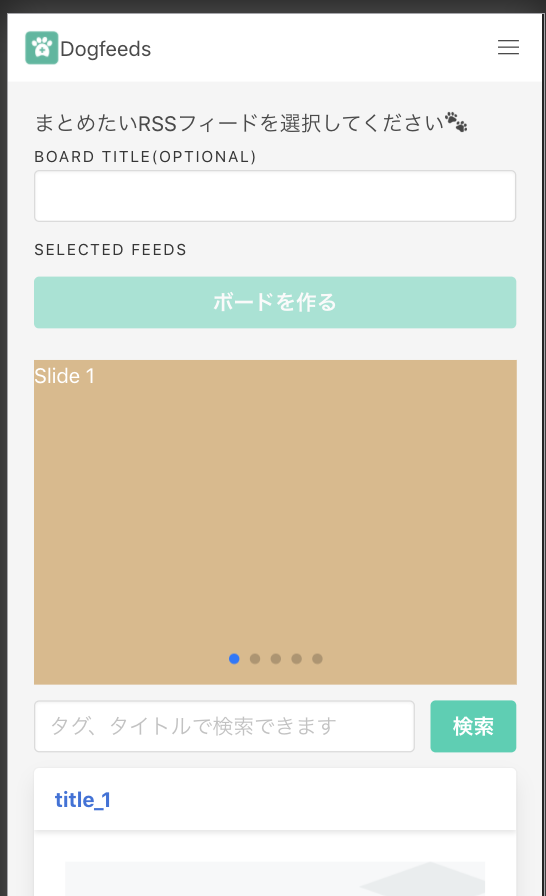
より優先度が上がるように以下のような形で.columnsに対してdisplay: -webkit-box;を当ててあげるといい感じになった。※モバイルの場合はdisplay: -webkit-box;を当てるとうまくレスポンシブにならないのでPCの場合だけmediaクエリを使って反映するようにした。
.columns:not(.is-desktop) { @media screen and (min-width: 768px) { display: -webkit-box; } display: -ms-flexbox; }
この対応方針で良いのかはあれですが、PC/SP共にいい感じになったのでメモしておきます・・・!


試したversionは以下です。
"swiper": "^5.4.5", "bulma": "^0.9.1",