最近、転職活動を始めて、色々と自分のキャリアを考える機会が多いのですが、そもそも、、、
自分に向いていることはなんなのか
自分に出来るのことはなんなのか
適切に自己評価が出来なくなっている気がしたので、下記書籍を購入してみました。

さあ、才能(じぶん)に目覚めよう 新版 ストレングス・ファインダー2.0
- 作者: トム・ラス,古屋博子
- 出版社/メーカー: 日本経済新聞出版社
- 発売日: 2017/04/13
- メディア: 単行本
- この商品を含むブログ (1件) を見る
この書籍にはストレングス・ファインダーというWebテストの意義と結果を解説したものになります。
ストレングスファインダーは下記の通り、自分の才能を知れるWebテストで、企業にも導入されている実績のあるもののようです。
ストレングスファインダー®とは、米国ギャラップ社の開発したオンライン「才能診断」ツールです。Webサイト上で177個の質問に答えることで、自分の才能(=強みの元)が導き出されます。
出典:ストレングスファインダー®とは | ストレングスファインダーで強みを活かす 株式会社ハート・ラボ・ジャパン
書籍にはWebテストのアクセスコードが付いているため、本を買えばWebテストの受けて、自分の才能Top5を検査することが出来ます。
ちなみにストレングス・ファインダーの公式ページでもアクセスコードコードを購入することが出来ますが、$19.99なので書籍を購入した方がお得だと思いました。。。
私の才能
受験してみたので、私の結果を書いてみましたφ(..)
1.未来志向
未来志向という資質を持つ人は、未来がどのようなものかについて考え、そこからアイデアを得ます。未来についてのビジョンを語ることで、人々を高揚させます。
確かに新しいモノ・価値について、考えたり話したりするのは好きだな、と感じました!そういうことを日々行いたいものですね(._.)
2.戦略性
戦略性という資質を持つ人は、目的に向かうための選択肢を想定することができます。いかなる想定に直面しようとも、適切なパターンと問題点を直ちに予測することができます。
目標を達成するために、どのような手段が合って、どれを選ぶべきか考えるのは確かに結構好きな気がします・・・! また、今の仕事で保守や不具合対応を行うことが多かったので、事象に関して原因や対応策を考えるといったことが鍛えられたのかも知れないですね。
3.着想
着想という資質を持つ人は、新しいアイデアを考えるのが大好きです。全く異なる現象に見えるものの間に、関連性を見出すことができます。
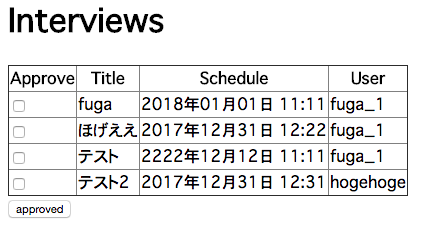
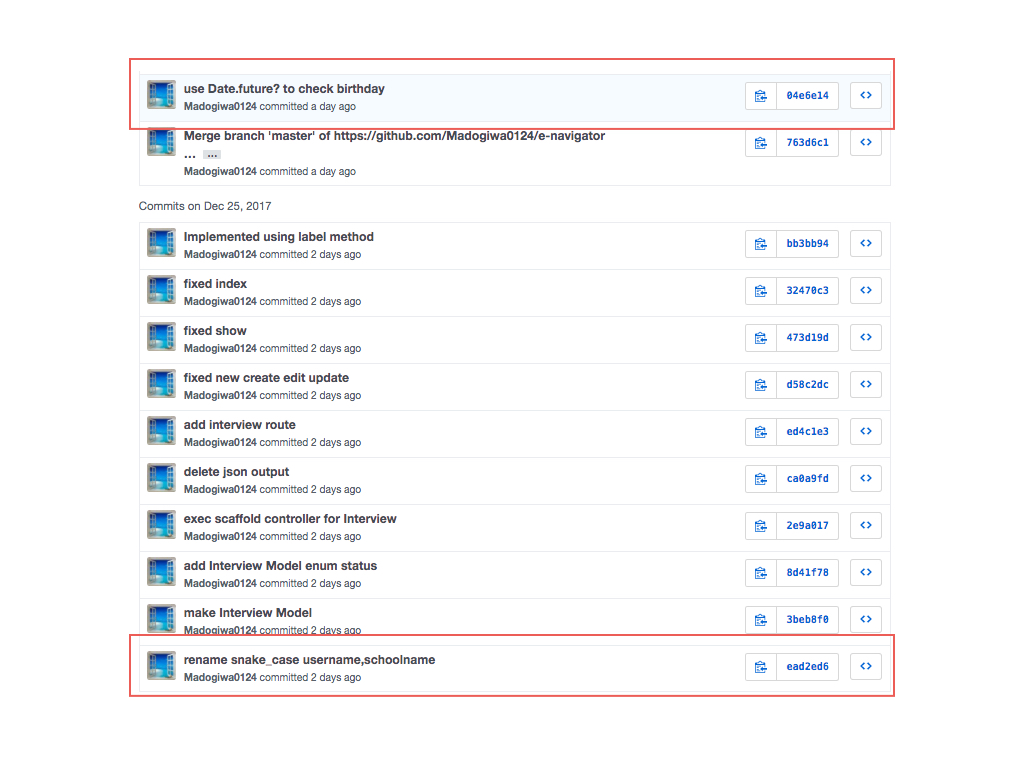
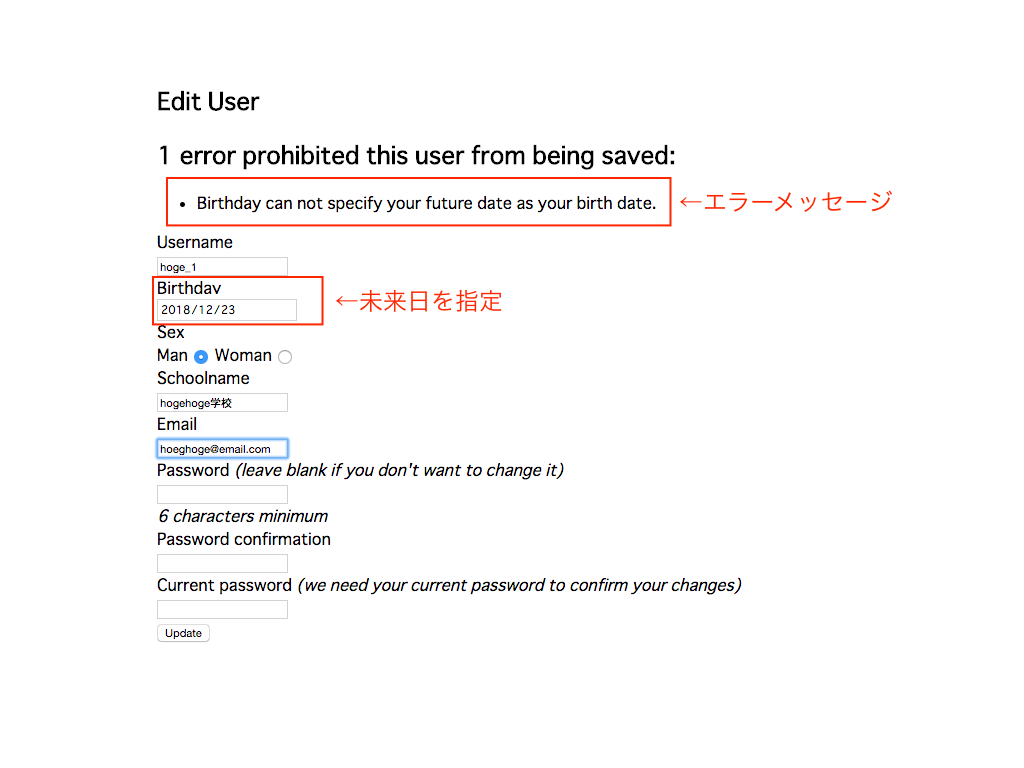
新しいアイデアを考えるのは、とでも好きですね!アイデア思考とか、いつかきちんと学んでみたいです。ちなみに過去に下記のようなWebサービスを作ったりもしました・・・!
4.個別化
個別化という資質を持つ人は、一人一人が持つユニークな個性に興味をひかれます。異なるタイプの人たちの集団をまとめ、生産性の高いチームを作ることに長けています。
あまり人の好き嫌いは無くて、個人個人で価値観が違うのが当たり前で、魅力的だと感じることが多い気がします。
5.親密性
親密性という資質を持つ人は、他人との緊密な関係を楽しみます。目標達成のために友人と努力することから、大きな満足感を得ます。
広く浅くよりも、狭く深くの人間関係の方が、価値を感じる方だと思いますね!(..)
おわりに
自分の才能に目覚められたかどうかは正直わかりませんが、結果を元に自分のキャリアや自己評価を見直すのにはいいきっかけになったと思います。
これからのキャリアの中で今回私の才能として挙げられたものを大事にしていきたいと感じました。
- 未来志向
- 戦略性
- 着想
- 個別化
- 親密性
以上です。