最近、ionicを使ってみているので日本語のドキュメント少ないし、頭の整理も兼ねて入門記事を書いてみるφ(..)
ionicとは
ionicとは、HTML+CSS+JavascriptといったWebの技術を使ってネイティブアプリが開発出来るオープンソースのフレームワークです。
Know how to build websites? Then you already know how to build mobile apps. Ionic Framework offers the best web and native app components for building highly interactive native and progressive web apps. https://ionicframework.com/より引用
ウェブサイトを構築する方法を知っていますか?次に、モバイルアプリを構築する方法を既に知っています。 Ionic Frameworkは、高度にインタラクティブなネイティブおよびプログレッシブなWebアプリケーションを構築するための、最高のWebおよびネイティブアプリコンポーネントを提供します。(Google翻訳)
ionicframework.com
ionicにはネイティブアプリの部品やアクションを再現した各種コンポーネントやアイコンが揃っていて、それらをHTMLの要素として配置しCSSでデザインを整えたり、JavaScript(TypeScirpt + AngularJS)で処理を実装することでネイティブアプリを開発することが出来ます!・ω・
↓ちなみにこんな感じのが作れます。

サンプルアプリを動かしてみる
Ionicをお手軽に試せるようにionicの公式ホームページにチュートリアルが記載されているので、それを元に環境構築をして、サンプルアプリを動かしてみようと思います!
ionicframework.com
ionicを動かす環境をつくる
node.jsのインストール
まずは、下記サイトでインストーラーを取得し、node.jsをインストールします。
Node.js
node.jsのバージョン管理等を行いたい人は、下記記事が参考になるかと思います。
qiita.com
ionicのインストール
node.jsがインストール出来たら、いよいよ下記コマンドを実行しionicをインストールします。
$ npm install -g cordova ionic
下記コマンド実行し、バージョン情報が返ってくれば完了です。
$ ionic -v
3.10.1
サンプルアプリを動かしてみる
サンプルアプリの作成
任意のフォルダで下記コマンドを実行し、Ionicのチュートリアル用のアプリケーションを作成します。
$ ionic start MyIonicProject tutorial
MyIonicProjectにアプリケーション名を指定しています。
また上記コマンドのtutorialの部分を変更するとことで色々なベースを元に作成することが出来ます。
tabs : a simple 3 tab layout
sidemenu: a layout with a swipable menu on the side
blank: a bare starter with a single page
super: starter project with over 14 ready to use page designs
tutorial: a guided starter project
サンプルアプリの実行
作成したアプリを実行するには作成したプロジェクトファイルに移動し、ionic serveを実行します。
rem プロジェクトフォルダに移動
$ cd MyIonicProject/
rem ionicのアプリケーションを実行
$ ionic serve
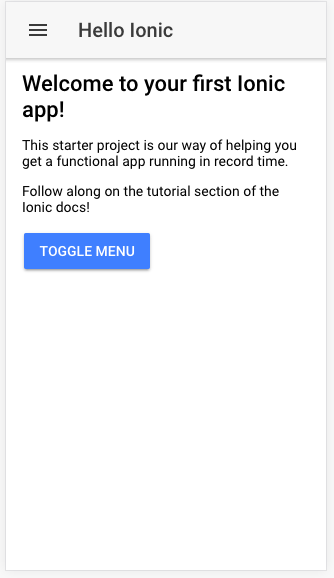
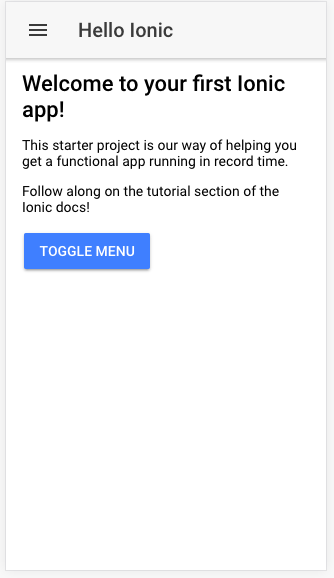
下記のような画面が表示されたら成功です!

※ionicで作成したアプリケーションの表示を確認する場合は、デベロッパーツールを表示し、toggle devise toolbarを使用すると便利です。
developers.google.com
サンプルアプリにページを追加してみる
サンプルページが上手く動いたところで、新規にページを追加しionicの実装イメージを掴みます。
ページの生成
ionicにページを追加する場合は、下記コマンドを実行します。
rem ionic generate [<type>] [<name>]
$ ionic generate page PageIndex
[OK] Generated a page named PageIndex!
app/src/pages配下にフォルダが作成されていればOKです。
作成ページの構成概要
先程のコマンドを実行すると下記のようなフォルダ・ファイルが生成されます。
page-index
├page-index.html
├page-index.module.ts
├page-index.scss
└page-index.ts
この中でも主に編集するのは、page-index.html、page-index.scss、page-index.tsの3つです。
| ファイル |
説明 |
| page-index.html |
コーポネントの配置及びjs側で保持している値の紐付けを行います。 |
| page-index.scss |
アプリのデザインに関わる部分をSCSS(≒CSS)で記載します。 |
| page-index.ts |
クリック時や画面表示後等で実行される処理をTypeScript+AngularJSで記載します。 |
ページ遷移処理の実装
それでは、新規ページへ遷移する処理を記載していきます。
ページの登録
まずは、追加したページをアプリに登録します。
app.module.ts
import { PageIndexPage } from '../pages/page-index/page-index';
@NgModule({
declarations: [
MyApp,
HelloIonicPage,
ItemDetailsPage,
ListPage,
PageIndexPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HelloIonicPage,
ItemDetailsPage,
ListPage,
PageIndexPage,
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
追加したページをルートに設定してみる
ルートページの設定は、app.components.jsで行うことが出来ます。
ルートページに設定したページがアプリ起動時に表示されるようになります。
app.components.js
import { PageIndexPage } from '../pages/page-index/page-index';
export class MyApp {
rootPage = PageIndexPage;
openPage(){
this.menu.close();
this.nav.setRoot(page.component);
}
}
遷移したページに値を受け渡してみる
一覧画面から詳細画面に遷移するような処理を行うためには、下記のような手順が必要です。
- html側でクリックイベントを発火
- クリックされた要素の情報を引数にページ遷移のメソッドを呼び出す
- 引数をパラメーターに設定し、ページ遷移を行う
- 遷移先でパラメーターを受領する
具体的な実装
page-index.html
<button ion-button color="primary" (click)="gotoPageShowPage(page)">
page-index.ts
import { PageShowPage } from '../page-show/page-show';
gotoPageShowPage(page) {
this.navCtrl.push(PageShowPage, {
page: page
});
page-show.ts
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.page = navParams.get('page');
}
おわりに
ionicを使えばHTML+CSS+JSといったWebの技術を使ってiosやAndroidのアプリをつくることが出来ます。
私もまだまだ勉強中ですが、これからもなにかあれば投稿してみようと思います!φ(..)「