デフォルトのフォントだと満足出来なくなってきたので、Webフォントを使ってみようと思ったらGoogleが良いものを提供してくれていました・・・!(..)アリガタヤ
使い方をメモしておきます。
[目次] [:contents]
そもそもWebフォントってなによ
Webフォントを導入すると、サーバー上にあるフォントファイルを参照するため、ユーザーのPCにインストールされていないフォントを表示できるようになります。 CSS3が一般化してきて、そろそろ本格的に利用したくなってきましたね。
Webフォント = サーバー上のフォントファイル!
「ユーザーのローカルにフォントが無くて、ページがださくなる!」といったことが無くなる!(/・ω・)/
Webフォントの使い方
Webフォントの使い方は思ってた以上に簡単でした(..)
Webフォントを見つける
まずはWebフォントを見つけましょう!
私は下記のサイトを利用しました(/・ω・)/
↓詳しい使い方はこちら saruwakakun.com
Webフォントを導入する
見つけたWebフォントをHTMLファイルに導入しましょう・ω・
sample.html
<html> <head> <title>sample</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <!-- ↓WebフォントへのURL --> <link href="https://fonts.googleapis.com/css?family=Poiret+One" rel="stylesheet"> <style> body{ /* Webフォントを反映 */ font-family: 'Poiret One', cursive; } </style> </head> <body> <h1>Sample Title</h1> <h2>Sample Section</h2> <p>Sample Text1</p> <p>Sample Text2</p> <p>Sample Text3</p> </body> </html>
これだけ!ヮ(゚д゚)ォ!
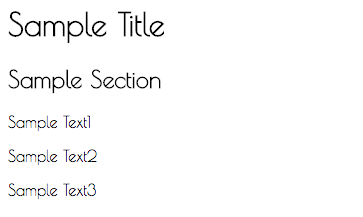
実際の画面

おわりに
フォントでWebページのイメージはガラッと変わりますよね!
Webフォントを使ってお洒落なページを作っていきたいですね(/・ω・)/